在实际的网站建设过程中,会出现各种各样的问题,比如近老是出现莫名其妙的现象,我说的是CSS上面的异常,反反复复的分析,百思不得其解,然后在网上也搜索了一些,后终于发现在@media screen媒体查询里面的CSS样式是不具有优先级的。
换一句话,如果你在@media screen and (max-width:500px)的里面设置一下字的颜色为红色,接着在@media screen的外面设置一下字体的样式颜色为黑色,终在手机看到的会让你大失所望,是黑色,而不是在@media screen媒体查询里设置的红色,为什么会这样呢?
因为个人觉得@media screen里面的样式是不具有优先级的,说白了,后面的样式会自动覆盖前面的,基于此,我们平时要习惯于将公用代码放前面,媒体查询样式放后面,这样不管前面样式写了什么,后面的会自动覆盖前面的,会得到我们在@media screen里面放置的样式的效果。
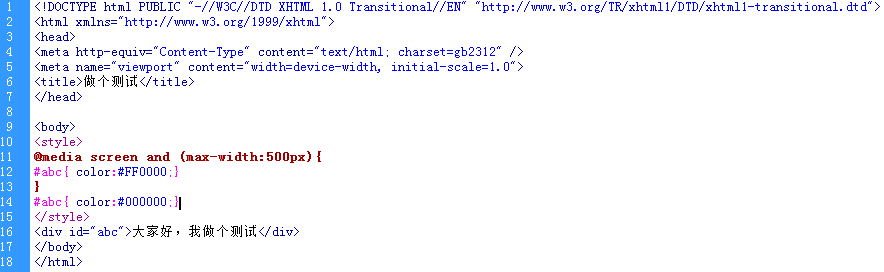
为了更好的表达我的意思,我将代码截个图给大家看看:
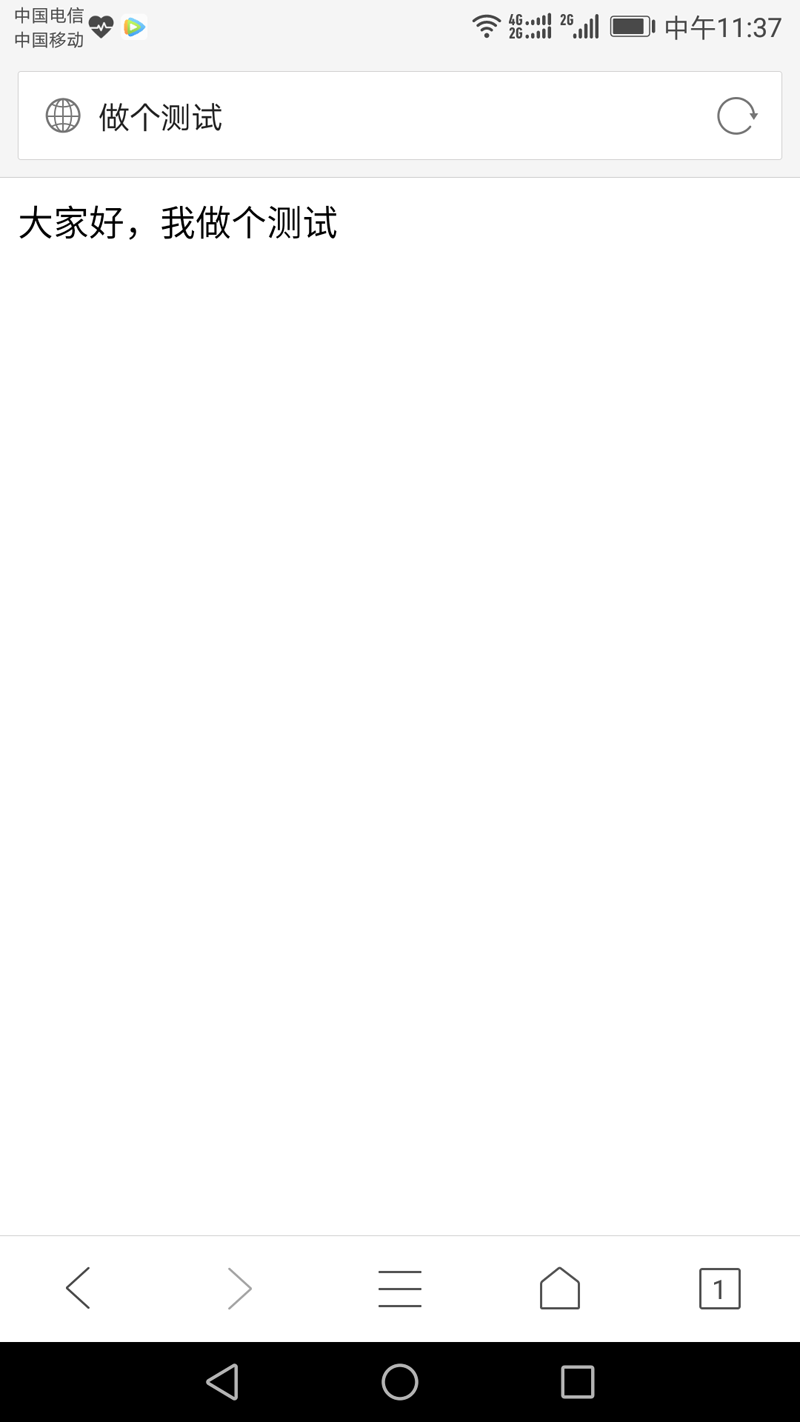
用手机运行后的截图如下:
大家看清楚了吧,定义的css样式不管你在不在@media screen媒体查询里面,反正是后面的覆盖前面的,@media screen不具有优先级。